Tạo thanh công cụ cố định bên phải với hiệu ứng tuyệt đẹp cho Blogspot

Xuất bản
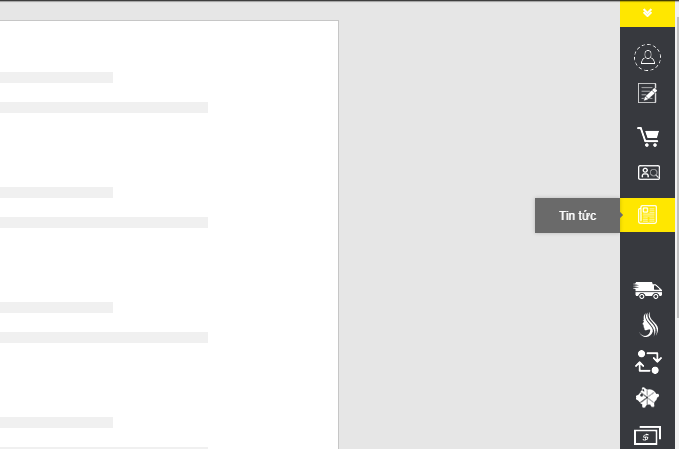
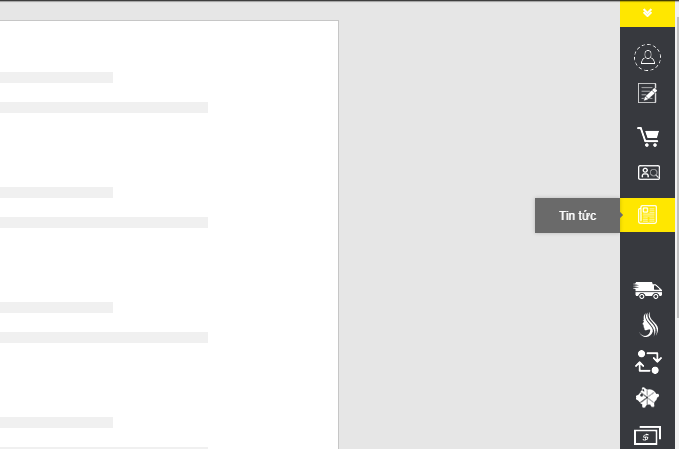
Chào mọi người, bài viết này sẽ hướng dẫn các bạn tạo thanh công cụ đẹp cho blogspot bằng HTML, Javascript và CSS. Kèm bên phải màn hình, có nút mở rộng khá đẹp. Để rõ hơn thì bạn hãy xem demo.
Live Demo 

Chèn CSS
Bạn chèn CSS vào trước thẻ]]></b:skin>/* Side Panel */
.side-panel{position:fixed;width:40px;top:35%;right:0;background-color:#37393e;z-index:99999999;transition:all 0.3s ease 0s;-moz-transition:all 0.3s ease 0s;-webkit-transition:all 0.3s ease 0s;-o-transition:all 0.3s ease 0s;-ms-transition:all 0.3s ease 0s}
.side-panel.hidden-login .sp-item-popup .sp-item-sub-popup{margin-top:0}
.side-panel .sp-item{position:relative;display:block}
.side-panel .sp-item.scroll-top-page-item{margin-bottom:10px}
.side-panel .sp-item.blog-item{margin:8px 0 0}
.side-panel .sp-item .sp-item-title{cursor:pointer;padding:2px 0;z-index:12;margin:2px 0;position:relative;display:block}
.side-panel .sp-item .sp-item-title span{font-size:11px;display:block;color:#fff;text-align:center}
.side-panel .sp-item .sp-item-title span.cart-num,.side-panel .sp-item .sp-item-title span.compare-num{height:16px;right:15px;top:0;width:16px;line-height:16px;background-color:red;border-radius:50%;color:#fff;display:inline-block;font-size:10px;position:absolute;text-align:center;vertical-align:middle;font-weight:700}
.side-panel .sp-item .sp-item-title span.main-nav-icon{display:block;margin:0 auto}
.side-panel .sp-item .sp-item-title span.sprite{height:30px;width:30px}
.side-panel .sp-item .sp-item-title span.sprite-icon_acount{background-position:-46px 0}
.side-panel .sp-item .sp-item-title span.sprite-icon_following{background-position:-48px -37px}
.side-panel .sp-item .sp-item-title span.sprite-icon_cart_2{background-position:-46px -73px}
.side-panel .sp-item .sp-item-title span.sprite-icon_news_2{background-position:-128px -38px}
.side-panel .sp-item .sp-item-title span.sprite-icon_comparing{background-position:-91px -385px}
.side-panel .sp-item .sp-item-title span.sprite-icon_blog{background-position:-47px -111px}
.side-panel .sp-item .sp-item-title span.sprite-icon_delivery{background-position:-160px -675px}
.side-panel .sp-item .sp-item-title span.sprite-icon_hotline{background-position:-200px -300px}
.side-panel .sp-item .sp-item-title span.sprite-icon_set_up{background-position:2px -375px}
.side-panel .sp-item .sp-item-title span.sprite-icon_change{background-position:-158px -770px}
.side-panel .sp-item .sp-item-title span.sprite-icon_after_market{background-position:0 -415px}
.side-panel .sp-item .sp-item-title span.sprite-icon_payment{background-position:-46px -298px}
.side-panel .sp-item .sp-item-title span.sprite-icon_chat{background-position:-46px -334px}
.side-panel .sp-item .sp-item-title span.sprite-icon_top{background-position:-46px -373px}
.side-panel .sp-item .sp-item-title span.sprite-logo-nk{background-position:0 -856px;height:27px;width:158px;margin:9px 0 0}
.side-panel .sp-item .sp-item-title span.sprite-cart-3{background-position:-1px -755px;width:31px;height:27px;position:absolute;right:12px;top:10px}
.side-panel .sp-item .sp-item-title:hover{background-color:#ffe700}
.side-panel .sp-item .sp-item-title:hover .sp-item-tip{-webkit-animation-name:sp-item-tip;animation-name:sp-item-tip}
.side-panel .sp-item .sp-item-title .sp-item-tip{font-family:'Open Sans',sans-serif;font-size:12px;line-height:normal;display:flex;display:-webkit-flex;display:-moz-flex;flex-direction:column;-webkit-flex-direction:column;-moz-flex-direction:column;justify-content:center;opacity:0;position:absolute;right:70px;top:0;width:85px;height:35px;padding:0 5px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;text-align:center;color:#fff;background-color:#6a6a6a;-webkit-box-shadow:0 0 5px rgba(0,0,0,0.2);-moz-box-shadow:0 0 5px rgba(0,0,0,0.2);box-shadow:0 0 5px rgba(0,0,0,0.2);-webkit-animation-duration:0.2s;animation-duration:0.2s;-webkit-animation-fill-mode:both;animation-fill-mode:both;visibility:hidden}
.side-panel .sp-item .sp-item-title .sp-item-tip:after{border:5px solid transparent;content:"";position:absolute;top:12px;right:-8px;border-left-color:#6a6a6a}
.side-panel .top-docker .account-item,.side-panel .top-docker .cart-item,.side-panel .top-docker .news-item,.side-panel .top-docker .comparing-item{display:none}
.side-panel .middle-docker .service-nk{display:none}
.side-panel.extend{top:0;width:55px;bottom:0}
.side-panel.extend .sp-item .sp-item-popup{right:55px}
.side-panel.extend .sp-item .sp-item-title:hover .sp-item-tip{-webkit-animation-name:sp-item-tip-extend;animation-name:sp-item-tip-extend}
.side-panel.extend .display-docker p .icon-display:after{content:"\f103"}
.side-panel.extend .top-docker{position:absolute;top:40px;width:100%}
.side-panel.extend .top-docker .account-item,.side-panel.extend .top-docker .cart-item,.side-panel.extend .top-docker .news-item,.side-panel.extend .top-docker .comparing-item{display:block}
.side-panel.extend .middle-docker{position:absolute;top:45%;width:100%}
.side-panel.extend .middle-docker .service-nk{display:block}
.side-panel.extend .bottom-docker{bottom:0;position:absolute;width:100%}
.side-panel .display-docker p{text-align:center;background:#ffe700 none repeat scroll 0 0;margin:0 0 10px 0;cursor:pointer;padding:6px 0}
.side-panel .display-docker p .icon-display:after{color:#fff;content:"\f102";font-size:14px;font-weight:700}
.side-panel .bottom-docker .contact-nk{display:none}
.side-panel.extend .bottom-docker .contact-nk{display:block}
.sprite{display:inline-block;vertical-align:middle;font-size:0!important}
.sprite{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUkEVbXHl5ksMBAvd0G6V7oTjLrADRIjuhgFoUgOnex1RhQ5WmJfmSzfx1lWN97E1nEfbrvYeroo_EB47FJh1GZwV3Hwx0bfXgAwH_mHc9PxEWd-c_szL4ZuVn6kptTuwjNugzRFBeWL1-/s1600/sprite_iris_tips.png);background-repeat:no-repeat}
.display-docker{height:40px;}
.side-panel .hidden-login{margin:0 auto;text-align:center;}
.side-panel .sp-item .sp-item-title{min-width:40px;max-width:55px;}
@keyframes sp-item-tip{from{opacity:0;right:70px;visibility:hidden}to{opacity:1;right:40px;visibility:visible}}
@-webkit-keyframes sp-item-tip{from{opacity:0;right:70px;visibility:hidden}to{opacity:1;right:40px;visibility:visible}}
@keyframes sp-item-tip-extend{from{opacity:0;right:70px;visibility:hidden}to{opacity:1;right:55px;visibility:visible}}
@-webkit-keyframes sp-item-tip-extend{from{opacity:0;right:70px;visibility:hidden}to{opacity:1;right:55px;visibility:visible}}Chèn HTML
Bạn chèn HTML vào sau thẻ<body><!-- Side Panel --> <div class='side-panel hidden-login'> <div class='sp-item display-docker'> <p><i class='fa icon-display'></i></p> </div> <div class='top-docker'> <div class='sp-item account-item ty-dropdown-box'> <div class='sp-item-title sp-item-account ty-dropdown-box__title cm-combination'> <a rel="nofollow" href="/p/my-account.html"><span class='sprite sprite-icon_acount main-nav-icon'/></a> <div class='sp-item-tip'>Tài khoản<br/> của tôi</div> </div> </div> <div class='sp-item follow-orders-item ty-dropdown-box'> <div class='sp-item-title ty-dropdown-box__title cm-combination'> <a href='/p/my-orders.html' rel='nofollow'><span class='sprite sprite-icon_following main-nav-icon'/></a> <div class='sp-item-tip'>Tra cứu<br/> đơn hàng</div> </div> </div> <div class='sp-item blog-item'> <div class='sp-item-title'> <a href='/p/cart.html' rel='nofollow'> <span class='sprite sprite-icon_cart_2 main-nav-icon'/> </a> <div class='sp-item-tip'>Giỏ hàng</div> </div> </div> <div class='sp-item news-item ty-dropdown-box'> <div class='sp-item-title ty-dropdown-box__title cm-combination'> <a href='/p/checkout.html' rel='nofollow'><span class='sprite sprite-icon_news_2 main-nav-icon'/></a> <div class='sp-item-tip'>Thanh toán</div> </div> </div> <div class='sp-item blog-item'> <div class='sp-item-title'> <a href='/search?&max-results=6' rel='nofollow'> <span class='sprite sprite-icon_blog main-nav-icon'/> </a> <div class='sp-item-tip'>Tin tức</div> </div> </div> </div> <div class='middle-docker'> <div class='sp-item service-nk'> <div class='sp-item-title'> <a href='/p/bao-hanh-doi-tra.html' rel='nofollow'><span class='sprite sprite-icon_delivery main-nav-icon'/></a> <div class='sp-item-tip'>Giao nhận<br/> tiện lợi</div> </div> </div> <div class='sp-item service-nk'> <div class='sp-item-title'> <a href='/p/huong-dan-mua-hang.html' rel='nofollow'><span class='sprite sprite-icon_set_up main-nav-icon'/></a> <div class='sp-item-tip'>Tư vấn<br/> tận tình</div> </div> </div> <div class='sp-item service-nk'> <div class='sp-item-title'> <a href='/p/bao-hanh-doi-tra.html' rel='nofollow'><span class='sprite sprite-icon_change main-nav-icon'/></a> <div class='sp-item-tip'>Đổi trả<br/> dễ dàng</div> </div> </div> <div class='sp-item service-nk'> <div class='sp-item-title'> <a href='/p/cam-ket-ban-hang.html' rel='nofollow'><span class='sprite sprite-icon_after_market main-nav-icon'/></a> <div class='sp-item-tip'>Hậu mãi<br/> chu đáo</div> </div> </div> <div class='sp-item service-nk'> <div class='sp-item-title'> <a href='/p/dat-hang-thanh-toan.html' rel='nofollow'><span class='sprite sprite-icon_payment main-nav-icon'/></a> <div class='sp-item-tip'>Thanh toán<br/> linh hoạt</div> </div> </div> </div> <div class='bottom-docker'> <div class='sp-item contact-nk'> <div class='sp-item-title contact-nk'> <a href='tel:01234567890' rel='nofollow'><span class='sprite sprite-icon_hotline main-nav-icon'/></a> <div class='sp-item-tip'>Hotline</div> </div> </div> <div class='sp-item'> <div class='sp-item-title'> <a href='https://iris-tips.blogspot.com/p/contact.html' rel='nofollow'><span class='sprite sprite-icon_chat main-nav-icon'/></a> <div class='sp-item-tip'>Liên hệ</div> </div> <div/> </div> <a href="#top" id="smoothup"><div class='sp-item scroll-top-page-item'> <div class='sp-item-title'><span class='sprite sprite-icon_top main-nav-icon'/> <div class='sp-item-tip'>Lên đầu trang</div> </div> </div></a> </div> </div>
Chèn javascript
Bạn chèn javascript vào trước thẻ</head><script type='text/javascript'>
jQuery(document).ready(function( $ ){
$('.display-docker').click(function() {
if($('.side-panel').hasClass('extend'))
{
$('.side-panel').removeClass('extend');
}
else
{
$('.side-panel').addClass('extend');
}
});
});
jQuery(document).ready(function($){
$(window).scroll(function(){
if ($(this).scrollTop() < 200) {
$('#smoothup') .fadeOut();
} else {
$('#smoothup') .fadeIn();
}
});
$('#smoothup').on('click', function(){
$('html, body').animate({scrollTop:0}, 'slow');
return false;
});
});
</script>Source code: iris-tips.blogspot.com





![[FlashSale] Giảm giá hàng loạt template tại BSW](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGDs18yRJ7r4JnAICmV9l8L8MesywoXBQDYB5xbmObcmy7Ksf__AH9_FlWQ3IeugDIVtfMAbiZdfjDHFujLIUTM1gNcHdeEWU_8bh-j8AII8PzTb0MkoEz_CUlACtklmQMVNQnNF1Nrvo/w139-h78-p-k-no-nu/BSW-05-Template-BACSIWINDOWS-compressed.jpg)



 Copyright © 2019
Copyright © 2019
Đây là khu vực quản trị, bạn không có quyền truy cập vào!
Còm men đầu nè :)
Trả lờiXóaCOMENT 2
Trả lờiXóaCòm men 3 ne`
Trả lờiXóacmt 4 nè
Trả lờiXóaUầy... các ông đang tập đếm à @@
Trả lờiXóaChả góp ý vào bài viết gì cả @@ Toàn cmt 1, cmt 2, cmt 3, blahblah,.. /=l
Trả lờiXóaBài viết's so good. Klq nhưng anh chống copy luôn phần emoticon hả :v
WTF thẻ pre éo hoạt động :v
XóaComment nhiều quá thôi gom lại rep 1 lần nhé :v
XóaRep cmt 1: Đã mở chống copy.
Rep cmt 2: Đã sửa link!
Rep cmt 3: Thẻ pre, code, tag không còn hoạt động trên comment ver mới này được nữa.
ai làm bán hàng thì quá tuyệt
Trả lờiXóaĐúng vậy, thanh công cụ này chuyên cho trang bán hàng hơn
XóaTuyệt . Vời
Trả lờiXóaTiếc là tôi ko có máy tính để viết mã code
toàn bộ cái blog của tôi đc thiết kế và viết trên 1 cái điện thoại
Cấu hình dt của tôi nó yếu . Vào phần bố cục ->chỉnh html
Nhưng mà chữ nó nhỏ quá .
Hihi
Http://hoahong360.blogspot.com
Đầu tư build 1 con PC khoảng =< 5 - 7 triệu là làm Blog ngon lành được rồi :D chúc Blog bạn ngày càng phát triển nhé!!
XóaTemplate không có body và head thì chèn ở đâu ạ
Trả lờiXóaà được rồi
Xóaphần tiện ích bên cạnh bi lỗi cú pháp là sao vậy ad ( The reference to entity "max-results" must end with the ';' delimiter
Trả lờiXóamong giúp đỡ,,cám ơn
Đoạn /search?&max-results=6 sửa thành /search?&[xóa dấu cách];max-results=6
Xóa