Style thiết kế đẹp cho Thread Comment Blogspot phiên bản mới
Xuất bản
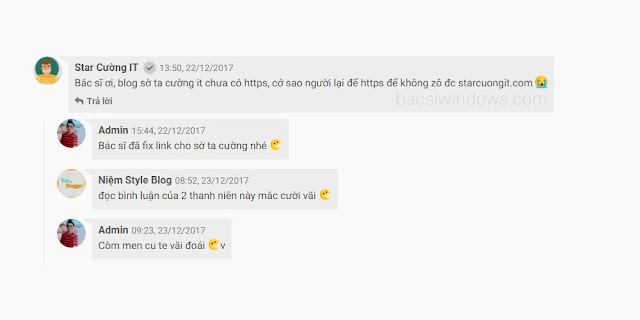
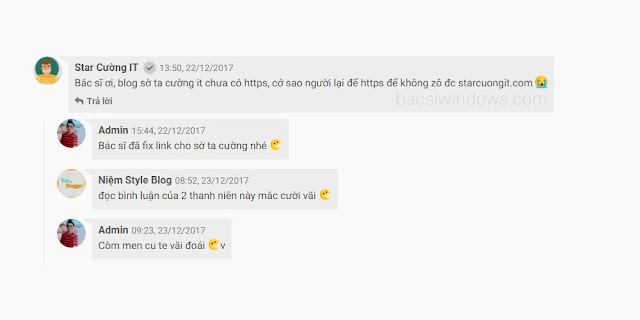
Chào các bạn, như bài viết trước mình đã hướng dẫn các bạn nâng cấp thread comment mặc định của blogspot lên phiên bản mới (version 2). Điều đáng nói là khi nâng cấp comment lên phiên bản mới thì các thẻ dữ liệu mới hoàn toàn khác bản cũ nên đồng nghĩa chúng ta phải viết lại toàn bộ CSS cho thread comment mới này.

Bài viết hôm nay mình sẽ chia sẻ các bạn toàn bộ CSS mình đã thiết kế cho thread comment này.
Lưu ý: phải xóa hết tất cả CSS cũ trong template (nếu có) nhé, nếu không sẽ bị lỗi tùm lum tè la đấy.

Bài viết hôm nay mình sẽ chia sẻ các bạn toàn bộ CSS mình đã thiết kế cho thread comment này.
Cách thực hiện
Đăng nhập vào trang quản trị Blogger, và thêm tất cả CSS này vào trước thẻ</body> trong Template.<b:if cond='data:blog.pageType != "index"'>
<!-- điều kiện áp dụng cho trang bài viết và trang tĩnh -->
<style type='text/css'>
/* CSS Comment */
.first-comment{padding:10px 0 25px}
.first-comment i{margin:0 7px 0 0}
#comments .comment .comment-replybox-single .continue a,#comments .comment .comment-replybox-thread .continue a{}
#comments .comment-thread .comment-replies .comment-actions{display:none!important}
.comments iframe{border-bottom:1px solid #eee}
.cancel-reply-bsw{font-size:14px;font-weight:500;display:block;padding:0 0 10px}
#comments .comment-replybox-thread{position:relative}
.item-control{display:none!important}
.cancel_reply_bsw{padding:5px 14px;display:inline-block;margin:5px 0;background:#eee;border-radius:100px;font:500 12px Roboto,sans-serif}
.cancel_reply_bsw:hover{background:#ddd}
#comments h4{margin:15px 0 0;padding:10px 0 0;font-size:28px;font-weight:300;border-top:1px solid #eee}
#comments{clear:both;margin:0;padding:0;background:0;box-sizing:border-box}
#comments .comment-thread ol{margin:0;padding-left:0}
#comments .comment-thread ol{padding-left:0}
#comments .comment-thread .comment-replies,#comments .comment .comment-replybox-single{margin-left:16px;border-left:1px solid #eee;padding:0 0 0 20px}
#comments .comment-thread .thread-count,.comments .continue{display:none}
#comments .comment{list-style-type:none;display:block;position:relative;margin:0;padding:0 0 25px}
#comments .comment .comment{padding:0}
.comment .avatar-image-container{position:absolute;width:45px;height:45px;background:#ddd;border-radius:50%}
.comment .avatar-image-container:after{content:''}
.comment .avatar-image-container img{border-radius:50%;height:100%;width:100%}
.avatar-image-container svg,.comment .avatar-image-container .avatar-icon{display:none}
.comments .comments-content{margin:15px 0 0;clear:both;float:left;width:100%}
.comments .comments-content .icon.blog-author:before{display:inline-block;vertical-align:middle;content:"\f00c";font-family:"Font Awesome 5 Free";font-weight:700;padding:5px;margin:-7px 0 -5px 4px;background:#ccc;color:#666;border-radius:50%;font-size:10px}
.comment .blog-author:after{content:'Admin';position:absolute;font-weight:500;top:-26px;background:#ccc;padding:5px 10px;margin-left:-40px;opacity:0;visibility:hidden}
.comments .comments-content .icon.blog-author:hover:after{opacity:1;visibility:visible}
.comment .comment-block{line-height:1;margin:0 0 10px 55px;padding:10px;background:#ededed;display:inline-block}
.comment .comment-block:before{content:'';border:20px solid #ededed;border-bottom:0 solid transparent;border-top:12px solid transparent;border-right:0;position:absolute;margin:-10px 0 0 35px;left:4px;transform:rotate(180deg)}
.comment .comment-block:hover{}
#comments .comment-author-header-bacsiwindows-wrap{margin-left:40px}
.comment .blog-author{}
#comments .comment .comment-header .user,#comments .comment .comment-header .user a{color:#555;font-style:normal;font-weight:700;font-size:16px;text-transform:capitalize}
#comments .comment .comment-actions{font-size:14px;padding:10px 0 0;display:inline-block}
#comments .comment .comment-actions a{color:#777;font-weight:700}
#comments .comment .comment-actions a:before{content:'\f3e5';font-family:'Font Awesome 5 Free';font-weight:700;margin:0 5px 0 0}
#comments .comment a:hover{text-decoration:underline}
#comments .comment-actions >*{}
#comments .comment .comment-header .datetime{margin:0 0 0 5px}
#comments .comment .comment-header .datetime a{font-weight:400;font-size:14px;color:#777}
#comments .comment .comment-footer .comment-timestamp a{color:#777;font-weight:500}
.comment-header{display:inline}
#comments .comment .comment-content a{color:#4267b2}
.comment .comment-body,#comments .comment .comment-content{color:#333;margin:5px 0 0;line-height:1.4;word-break:break-word}
#comments .comment .comment-content br{display:table;content:'';padding:0 0}
.comment-ban{background:#ff5643;padding:8px 16px;margin:0 auto 10px;color:#fff;float:none;border-radius:100px;width:fit-content}
#comments .comment-thread .comment-replies .comment{margin:0 0 5px}
comments .comment br{display:table!important;content:''!important;padding:3px 0!important}
.comment-body{margin-bottom:12px}
#comments.embed[data-num-comments="0"]{border:none;margin-top:0;padding-top:0}
#comments.embed[data-num-comments="0"] #comment-post-message,#comments.embed[data-num-comments="0"] div.comment-form >p,.comment-footer{display:none}
#comment-editor-src{display:none}
.comments .comments-content .loadmore.loaded,.loadmore{display:none!important}
.commentnavi{clear:both;margin:10px 0 0;text-align:center}
.commentnavi .page-first{float:left;margin:0 5px 0 0;display:none}
.commentnavi .page-items{float:right;display:none}
.commentnavi .page-number,.commentnavi .page-next,.commentnavi .page-number,.commentnavi .page-prev{margin:0 0 0 4px;width:35px;height:35px;line-height:35px;padding:0;background:#fff;display:inline-block;text-align:center;border-radius:5px;font-size:16px}
.commentnavi .page-number:hover{background:#eee}
.commentnavi .selected{padding:0;margin:0 0 0 4px;color:#fff;background:#7577a9;width:35px;height:35px;display:inline-block;text-align:center;line-height:35px;border-radius:5px;font-size:16px;font-weight:900}
</style>
</b:if>
<!-- CSS Comment bacsiwindows -->
và lưu mẫu.Lưu ý: phải xóa hết tất cả CSS cũ trong template (nếu có) nhé, nếu không sẽ bị lỗi tùm lum tè la đấy.





![[FlashSale] Giảm giá hàng loạt template tại BSW](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGDs18yRJ7r4JnAICmV9l8L8MesywoXBQDYB5xbmObcmy7Ksf__AH9_FlWQ3IeugDIVtfMAbiZdfjDHFujLIUTM1gNcHdeEWU_8bh-j8AII8PzTb0MkoEz_CUlACtklmQMVNQnNF1Nrvo/w139-h78-p-k-no-nu/BSW-05-Template-BACSIWINDOWS-compressed.jpg)



 Copyright © 2019
Copyright © 2019
Đây là khu vực quản trị, bạn không có quyền truy cập vào!
ra bài tạo khung chứa code mà có màu ở trong đi a Trường
Trả lờiXóaOk
XóaHay đấy
Xóaquá nhanh quá nguy hiểm
Trả lờiXóa=) )
Xóa=))
Xóaviết bài về menu cho mobile i anh
XóaMenu nào em?
Xóamenu chính của blog trên mobile á anh
XóaCái đó không có gì để viết hết ý.
Xóađẹp v l
Trả lờiXóaCảm ơn =))
XóaĐờ mờ blog anh -_- toàn viết bài hay thế này =.=
Trả lờiXóaHaha. Kh cần thể hiện sự phấn khích như thế đâu em =))
XóaÁ đừu mình kìa @@
Trả lờiXóaĐâu đâu ?? :v
Xóaa ra bài tạo nhãn phân biệt Admin và độc giả đi anh
Trả lờiXóa[IMG]https://upanhtocdo.com/image/xHeaz[IMG]
Xóaanh giúp e sửa lỗi này với ạ :(
Lỗi gì vậy e?
Xóaở phần tác giả nó hiện cả nhãn admin và độc giả đó anh
XóaBác ơi, xoá hết css lq đến cmt có cách nào phân biệt đoạn nào là của css của cmt k
Trả lờiXóaThường thì sẽ có dạng #comments ; .comments ; comment-block ; comment-content ...
XóaXóa hết những cái có liên quan đến từ khóa đó là ok.
bị lỗi ô vuông :v how to sửa ? :v
Trả lờiXóaThêm Font Awesome như cmt trên.
Xóacơ mà thêm vào đâu ??
XóaSau <head>
Xóa<link href='//use.fontawesome.com/releases/v5.1.0/css/all.css' rel='stylesheet'/>
Temp bác sĩ bị lỗi footer trên mobile nha
Trả lờiXóaĐã hết lỗi chưa bạn hỡi?
XóaHớt zồi nha
XóaFff
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóalàm thế nào để đưa khung cmt lên đầu đc z a
Trả lờiXóaBạn xem bài viết này: di chuyển khung nhận xét lên phía trên...
XóaĐẹp
Trả lờiXóaBác cho mình hỏi phần comments của mình sao không rep được nhỉ ? Fix thế nào bây giờ
Trả lờiXóahttps://nqshared8.blogspot.com